在 Vue 中,組件可以被看作是一個可重用的 Vue 實例,帶有名稱。它們和常規的 Vue 實例很相似,只是它們用於定義可重用的代碼塊。組件是構建 Vue 應用的基礎。
註冊組件的全局和局部方式可以與程式設計中的全局和局部變數觀念相互比較。在這裡,我們的目的是進行組件的註冊。當我們編寫代碼時,我們致力於模組化和細化功能。假設一個需求被分解為多個功能,而每個功能又依賴於多個 function 進行實現。將所有 function 放在同一文件中顯然會導致維護困難和可讀性下降。通常,我們至少會使用兩個文件:一個用於定義 function,另一個則用於調用和組合這些 function。
這裡我們已新建立的檔案來解說,可以發現在src文件裡面有components的文件夾。
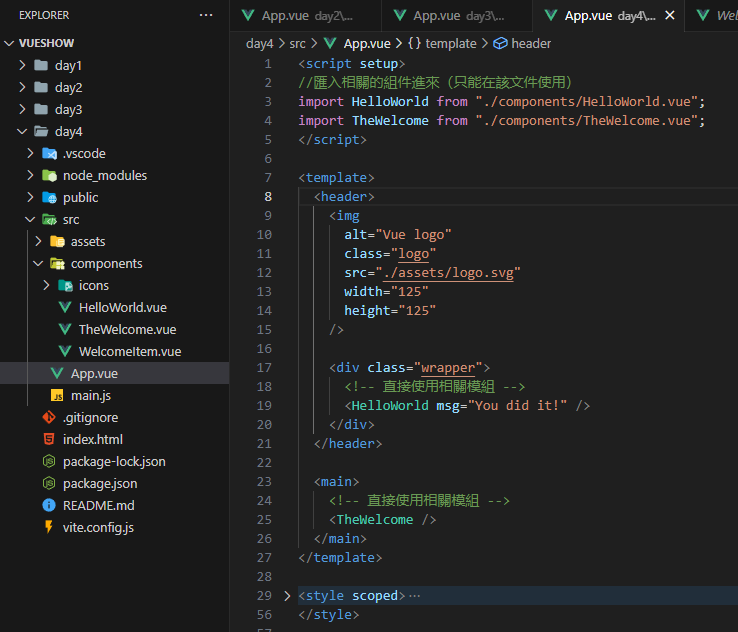
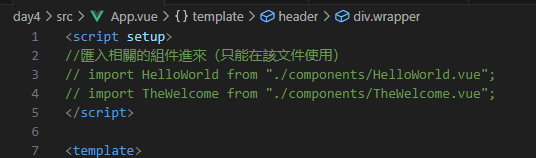
他裡面就是寫了3個components然後在App.vue進行匯入局部註冊使用(局部註冊有2種情況,一種是匯入時候在 script註明 setup如下圖,一種是使用components選項註冊)
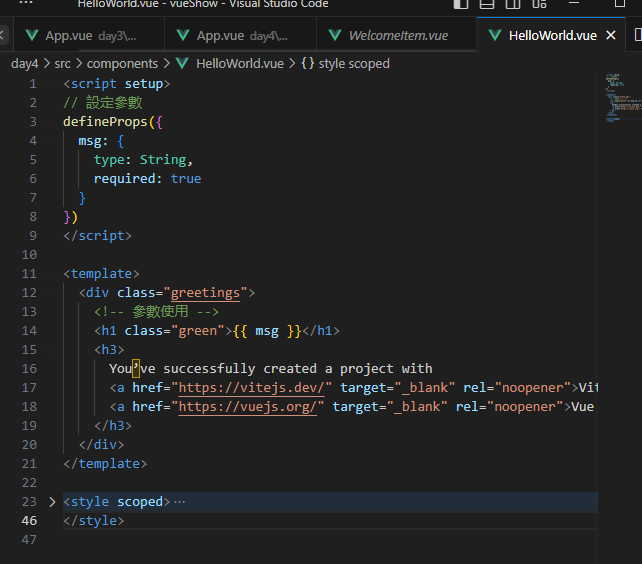
我們點開HelloWorld裡面能發現在setup部分有一個defineProps就類似寫代碼參數的觀念,我們調用function要輸入參數,這邊模板開發也是輸入參數,設定參數類型和是否必要。
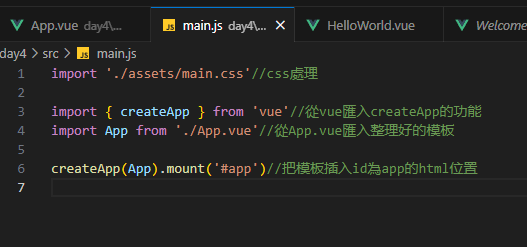
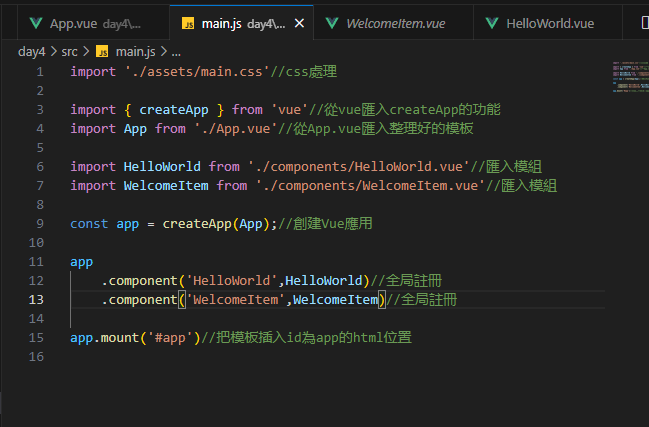
全局註冊通常會在createApp的功能也就是main.js進行實現,初始化的專案沒有所以我這邊會對初始文件進行修改。原本如下
修改之後如下
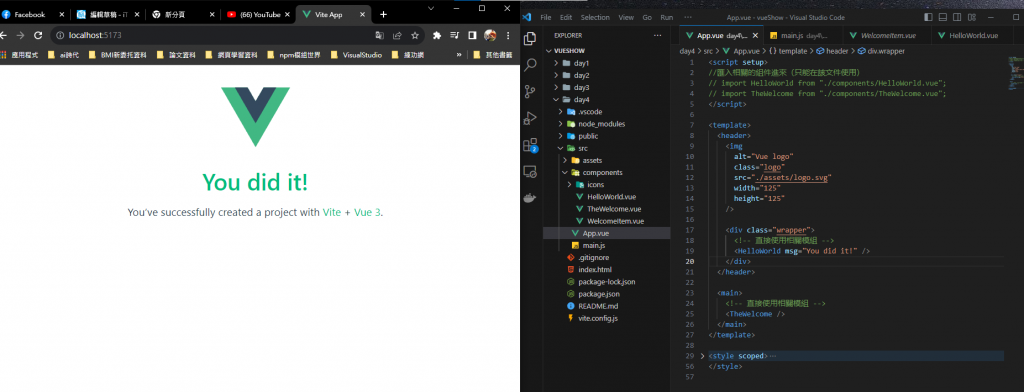
去到我們的App.vue局部註冊的移除看是否能繼續運行
成功了!
當我們進入到模組化開發階段,會看到 components 文件夾中充斥著許多組件。在大多數情況下,我們選擇局部註冊組件,因為它使組件的組織和閱讀更為直觀。然而,對於那些經常被調用的組件,我們可能會選擇全局註冊,以便於跨組件使用。
希望透過今天的學習,你們能更深入地理解 Vue 初始化專案的結構和流程。學習編碼的階段包括:首先是理解現有的代碼,然後是模仿這些代碼,接著是在模仿的基礎上進行修改以滿足特定需求,最終達到創新,能夠獨立地撰寫新功能或組件。
